機能
Webフォント機能
「モリサワ」の書体で手軽にWebサイトの見栄えをよくするWebフォント機能のご案内
- 機能
- Webフォント機能

誰でもかんたんにWebサイトの見栄えを美しく!
XServerビジネスのWebフォント機能を利用することで、誰でもかんたんに美しいWebサイトを製作することが可能になります。
「モリサワ」が提供する「TypeSquare」から33書体のWebフォントを利用可能です。
Webフォントとは

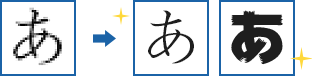
Webフォントとは、フォントのデータをダウンロードして通常のテキストを画像で加工したような綺麗な文字で表示させる仕組みです。
見る環境を選ばず、サイト利用者すべてに対して同じフォントで表示させることが可能です。
モリサワとは

書体メーカーの「モリサワ」は90年以上の歴史を持つ老舗企業で、著名なサービスやブランドでモリサワの書体が採用されるなど確かな実績と信頼があります。
2012年にはWebフォントサービス「TypeSquare」の提供を開始するなど、紙媒体だけでなくWebの領域にも展開しています。
活用!Webフォント
Webフォントのメリット

手軽に見栄え良く!
Webサイトに簡単な設定を行うだけで、綺麗な文字で表示することが可能です。

スマホからも見やすい!
画像を用いると、ぼやける場合がありますがWebフォントならクッキリ表示!

修正ラクラク!
画像を利用しないので専門的な技術は不要!テキストを直接修正するだけで完了!
活用イメージ
Webフォントを活用することにより、テーマに合ったWebサイトにすることが可能になります。

アフィリエイトサイトなら商材に合ったイメージに!
商材に合わせて書体を設定可能なため、サイトの見栄えがアップ!

企業サイトなら企業イメージを表現!
「誠実さ」「親しみやすさ」など企業イメージに合わせて信頼感のあるサイトに!

WordPressサイトなら長文でも読みやすく!
ニュースサイトや日記などの文字が多いサイトでも読むのが疲れにくいサイトに!
Webフォントで広がる様々な表現
UD書体で読みやすさを重視
- ニュースサイト
- 情報系サイト


UD書体とは年齢・性別等に関わらず、誰にでも見やすく開発された書体で、文字の隙間が明確なのでシルエットの似た文字を判別しやすく、細かい文字で構成されているサイトにオススメです。
定番ゴシックで安定と信頼を
- 企業サイト
- ビジネスサイト


クセがなく確かな歴史や質実剛健さを感じさせる定番のゴシック書体は、信頼性をアピールしたい企業サイトなどにオススメです。
上品さや高級感を演出
- 美容・ファッション系サイト
- 女性向けサイト


明朝体は繊細なシルエットのため女性らしさを強調しやすく、美容関連のサイトなど女性向けのサイトにオススメです。
デザイン書体で遊びをプラス
- PRサイト
- イベントサイト


デザイン書体は個性的で遊び心があるため賑やかさを演出しやすく、イベントサイトなど賑やかさを出したいサイトにオススメです。
実際にモリサワのWebフォントを体験してみよう!
TypeSquare Web Font Tryout
任意のサイトにて手軽にモリサワのWebフォントをお試しいただくことが可能です。
※TypeSquareのサイトにジャンプします
CSSでさらに広がる表現力
近年のWebブラウザではCSS(スタイルシート)の記述のみで高度な装飾が可能になりました。Webフォントと合わせることで画像を使わずに表現豊かなWebサイトにすることが可能です。



<body> <div class="sample"> <p class="ad">グラフィック<br>デザイン</p> </div> </body>CSSコード
body {
background-color: #222;
}
.sample {
width: 410px;
margin: 10% auto;
}
.ad {
color: #fff;
font-family: "GSanSerif-B";
text-shadow:
-2px -2px 0 #222,
2px -2px 0 #222,
-2px 2px 0 #222,
2px 2px 0 #222,
3px 3px 0 #fff,
3px 3px 0 #fff,
2px 2px 0 #fff,
3px 3px 0 #fff;
line-height: 1em;
margin:0;
text-align: center;
font-size: 40px;
}
<body> <div class="sample"> <p class="real_shadow">夏の新色登場</p> </div> </body>CSSコード
body {
background: -moz-linear-gradient(left, #01d89c 0%, #009cd7 100%); /* FF3.6+ */
background: -webkit-gradient(linear , left center, right center, color-stop(#01d89c 0%), color-stop(#009cd7 100%));/* Chrome, Safari4+ */
background: -webkit-linear-gradient(left, #01d89c 0%, #009cd7 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(left, #01d89c 0%, #009cd7 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(left, #01d89c 0%, #009cd7 100%); /* IE 10+ */
background: linear-gradient(to right, #01d89c 0%, #009cd7 100%);/* W3C */
}
.sample {
width: 410px;
margin: 10% auto;
}
.real_shadow {
color: #fff;
font-family: "Midashi Go MB31";
text-shadow: 0 1px 0 #248397,
0 2px 0 #248397,
0 3px 0 #248397,
0 4px 0 #248397,
0 5px 0 #248397,
0 5px 10px #0e6e82,
0 5px 10px #0e6e82,
0 5px 10px #0e6e82,
0 5px 10px #0e6e82,
0 5px 14px #0e6e82,
0 5px 14px #0e6e82,
0 5px 14px #0e6e82;
text-align: center;
font-size: 40px;
}
<body> <div class="sample"> <p class="blur">プラネタリウム</p> </div> </body>CSSコード
body {
background: -moz-linear-gradient(top, #091e4b 32%, #1d386f 94%); /* FF3.6+ */
background: -webkit-gradient(left top, left bottom, color-stop(#091e4b 32%), color-stop(#1d386f 94%));/* Chrome, Safari4+ */
background: -webkit-linear-gradient(top, #091e4b 32%, #1d386f 94%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #091e4b 32%, #1d386f 94%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #091e4b 32%, #1d386f 94%); /* IE 10+ */
background: linear-gradient(to bottom, #091e4b 32%, #1d386f 94%);/* W3C */
}
.sample {
width: 410px;
margin: 10% auto;
}
.blur {
color: #f1c866;
font-family: "TBUDGothic R";
text-shadow: 0 0 6px rgba(255,209,108,0.8),
0 0 16px rgba(255,209,108,0.8);
text-align: center;
font-size: 40px;
}
書体一覧・仕様
利用可能な書体一覧






その他の書体については下記よりご確認いただけます。
| 明朝体 | リュウミン R-KL / リュウミン B-KL / 黎ミン M / A1明朝 / しまなみ |
|---|---|
| ゴシック体 | 新ゴ R / 新ゴ B / ゴシックMB101 B / 見出ゴMB31 / 中ゴシックBBB |
| 丸ゴシック体 | じゅん 201 / じゅん 501 / 新丸ゴ R / 秀英にじみ丸ゴ B |
| デザイン書体 | 丸フォーク M / フォーク M / シネマレター / はるひ学園 / G2サンセリフ-B / 那欽 / 竹 B / ぶらっしゅ / トーキング / すずむし |
| 装飾書体 | 新ゴ シャドウ |
| 筆書体 | 教科書ICA M / 陸隷 / TB古印体 / さくらぎ蛍雪 |
| UD書体 | TBUDゴシック R / TBUDゴシック E / UD新ゴ コンデンス90 L / UD新ゴ コンデンス90 M |
仕様
| ご利用料金 | 無料 |
|---|---|
| 対象サーバープラン | 全プラン対応 |
| 利用可能ドメイン数※1 | 3ドメイン |
| 月間基本PV | 現行プラン:無制限 旧プラン(S1、S2、S3、S4):75,000PV/月 |
- ※1 サブドメインも1ドメインにカウントされます。
また、当社が提供する他のレンタルサーバーサービスで登録済みのドメインを追加することはできません。